どうも、おはこんばんちは。ゆるっぽです。
みなさ~ん。今日もブログ書いてますか~!私も今書いてま~す!
はてなブログで記事を書くのは「見たままモード」があるので簡単に書く事ができますよね。
画像やGIFを載せたい時も「写真を投稿」から簡単に貼り付ける事が出来て楽ちんですね。
ただ、私は過去にブログでGIFアニメで作成した「間違い探し」を載せた事があったのですが、この時に困った事がありました。
GIFアニメを貼りつけてちゃんと動いたのは良かったんですが、自動再生なので始めから常に動いた状態になります。
エンドレスで動くGIFを表示させたいのなら問題ないのですが、間違い探しのようなクイズの場合、自動で常に再生された状態だとどこが動画のスタートなのか分かりづらくなってしまいます。
クイズなので、見ている方が好きなタイミングでスタートさせられるようにしたいという気持ちもありました。
そんなこんなで、GIFアニメをクリックしたら再生されるように出来ないものかとネットで調べていたところ、その方法を発見しましたので今後自分でも設定方法が分からなくなった時のためにもブログで紹介しておきたいと思います。
はてなブログにはGIFアニメの再生を止めて表示してくれる機能がないので、クリックしたらGIFアニメを動かすjavaScriptの「Gifffer」を使用します
「Gifffer」を使うためにgiffferのjsファイルをサーバーへアップロードしなければならないのですが、はてなブログのサーバー「はてなフォトライフ」ですと、jpg/jpeg/gif/png/bmp形式の画像ファイルにしか対応していないため、JavaScriptのjs形式のファイルをアップロードする事が出来ません。
以前は「Google Drive」を使ってGoogle Driveにアップロードしたjsファイルを呼び出す事が出来たみたいですが、この機能はすでに終了しているらしく現在では呼び出す事が出来ません。
そこで見つけたのが「JSDELIVR」です。
jsDelivr - A free, fast, and reliable Open Source CDN for npm & GitHub
JSDELIVRはJavaScriptやWebフォントなど数多くのライブラリを配信しているCDNです。
CDNとはコンテンツ・デリバリー・ネットワークの略で、ウェブコンテンツを配信するネットワークです。
このJSDELIVRに使いたいJavaScriptが配信されていれば自分でファイルをアップロードする必要がなくJSDELIVRから読み込めばいいというわけです。
私はWebサイトやブログのカスタマイズなど全然詳しくないので、こういった便利なものがあるとは知りませんでした。
JSDELIVRを使えばいろいろブログをカスタマイズ出来そうですね。
さて、それではGIFアニメをクリックで再生出来るようにする手順です。
まず、はてなブログの設定からデザイン→カスタマイズ→フッタをクリックします。そこに下のHTMLを記述します。
<script type="text/javascript" src="ここにアドレスを入力する"></script>
<script type="text/javascript">
window.onload = function() {
Gifffer();
}
</script>
そして次に下のアドレスからJSDELIVRにアクセスします。

こちらが表示されると思います。
下の方にスクロールしていくと検索ボックスがあると思いますのでそこに使いたいプラグイン名を入力します。

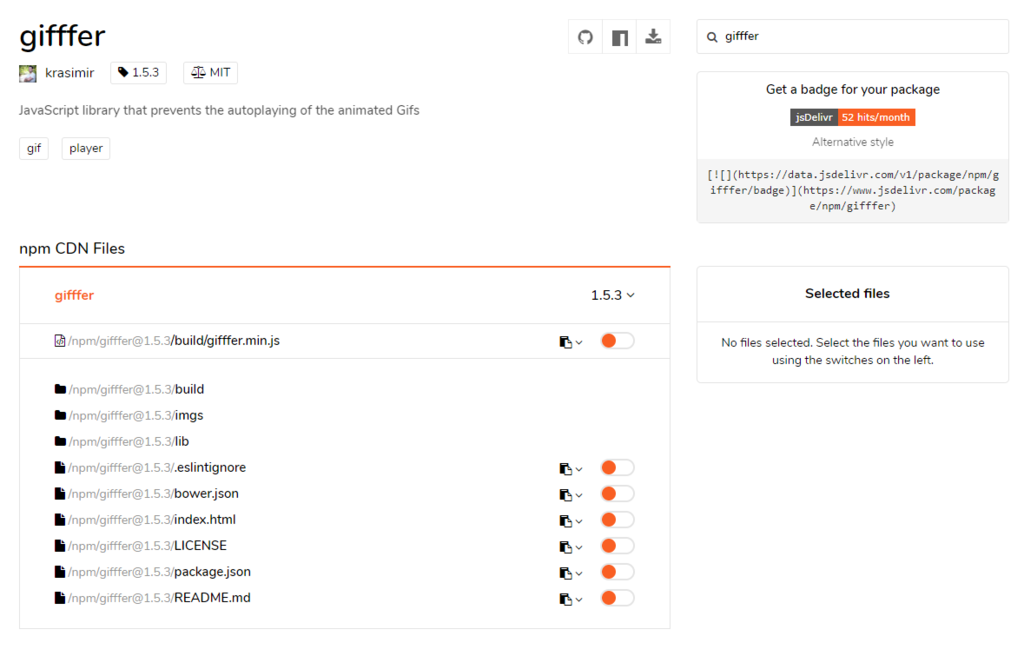
今回使いたいのは「gifffer」のプラグインなのでgiffferと入力するとプラグインが表示されると思いますので、そのプラグイン名をクリックします。

こんな画面が出ると思います。

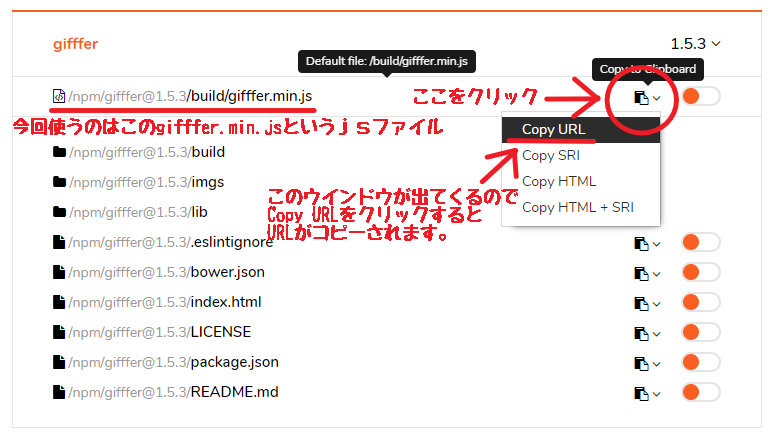
gifffer.min.jsというファイルを使いたいので、そのファイルの右側にあるアイコンをクリックするとコピー出来るウインドウが表示されますので、そこにあるCopy URLをクリックするとアドレスがコピーされます。
このコピーしたアドレスを先ほどフッタに記述したHTMLの中の「ここにアドレスを入力する」の部分にペーストします。
変更を保存するで保存すればgiffferを使えるようにするための設定は完了です。(追記あり。↓スマホへの設定も忘れずに!)
※11月21日追記
スマートフォンで見てもGIFが表示されるように設定する手順を書くのを忘れていました。
設定→デザイン→カスタマイズ→フッタの所だけの設定ですと、パソコンで見た時にしかGIFが表示されません。
ですので、設定→デザイン→スマートフォン→フッタの所にも同じようにHTMLを記述してください。これでスマホでもGIFが表示されるはずです。
ただし、はてなブログをPROではなく無料でご利用されている方は、スマートフォンのフッタが使えないと思います。
その場合は、設定→デザイン→スマートフォン→ヘッダの「タイトル下」という場所にHTMLを記述すればOKです。
その後は、記事でGIFを貼り付ける時にHTML編集にして下のHTMLを記述します。
<img data-gifffer="ここにGIFのアドレスを入力" />
上のHTMLの「ここにGIFのアドレスを入力」の部分に、はてなフォトライフにアップロードしたGIFアニメのファイルのアドレスを入力すればOKです。
GIFアニメのファイルのアドレスが分からない場合は、一度記事にGIFアニメを貼り付けてからHTML編集で確認すれば分かると思います。
HTMLの記述の中に「https://~~~.gif」という記述があると思いますので、それをコピペすればOKです。

貼り付けただけの場合
GIffferを使った場合
※クリックで再生します。もう一度クリックすると停止します。
どうですか?Gifferを使った方はクリックすると再生し、もう一度クリックすると停止するようになりましたよね。
これを使えば、ブログを見ている方が好きなタイミングでクリックして再生する事が出来ますし、GIFを大量に貼り付けても静止画で表示してくれるのでブログが重くならずに済むと思います。
ちなみに、HTMLを下のように記述すると
<img data-gifffer="ここにGIFのアドレスを入力" data-gifffer-width="100%" />
画像を記事の端まで拡大して表示してくれます。
ほかにもいくつかコマンドがあり、こちらで紹介されています。(英文です。)
これでGIFを停止した状態で表示しクリックすると再生出来るようになりました!やりましたね~!!
さて、今回はGIFアニメをクリックで再生出来るようになる方法をご紹介しました。
GIFアニメを静止画で表示したかったと思っていた方は試してみて下さい。
ちなみに最初の方でふれた、間違い探しの記事なんですが、今回GIFを停止する事が出来ましたので自動再生だったGIFを静止画に変更してみました。
コーヒーブレイクという記事に問題がいくつか出題されていますので、こちらもお暇でしたらご覧になってみて下さいね。
それではみなさん、今日はこのへんで。