タイトル長っ!
みなさん!やりました~!この前ブログで紹介したアニメーションスタンプ「2枚目が現れるスタンプ」が無事承認されました~。
アニメーションスタンプについての記事
何度もリジェクトを乗り越えてついに承認されました。
「2枚で気持ちを伝えるスタンプ」
気になった方はストアに見に行ってみて下さい。画像クリックしても飛べますよ!
https://store.line.me/stickershop/product/1499705
さて、本題に入りますが、みなさんはLINEスタンプ作った事ありますか?
作った事ある人でも動くスタンプの方はまだ手を出していない方は多いんじゃないでしょうか?
私も制作を始めた頃は「LINEアニメーションスタンプの制作ガイドライン」の内容で理解出来ない事があったり、聞きなれないAPNGという画像形式にとまどいました。
APNGとはアニメーションするPNGファイルの事でアニメーションGIFに取って代わる新しい画像形式です。
APNGはアニメーションGIFよりも容量が軽くて綺麗なのが特徴です。
今回は私がLINEアニメーションスタンプ用のAPNGファイルを作る時にわかりづらかったポイントが2つあったのでそれの解説をしたいと思います。
ちなみにここではアニメーションの制作方法は説明していませんので、そちらが目的の方は別のサイト様の解説を参考にしてください。
では、まずLINEアニメーションスタンプの仕様からです。
必要なもの

メイン画像は販売する時にスタンプのタイトルの横に表示される画像です。
この画像はスタンプと同じくアニメーションするAPNGファイルでなければいけません。
メイン画像専用のスタンプとして制作してもいいですし、メインにしたいアニメーションスタンプから選んでもいいです。(ただしメイン画像はサイズが違うためメイン画像用にリサイズしなおさないといけません)
私はスタンプ画像をリサイズしてメイン用に作成しました。
アニメーションスタンプ画像は実際にトーク画面で表示されるスタンプです。
トークルームタブ画像はトーク画面でスタンプを選ぶ時に表示されるスタンプです。このスタンプのみ静止画のPNGファイルで作成します。
スタンプはすべて背景通過させて作成する必要があります。背景が通過出来ていないものはNGになります。
では、アニメーションスタンプ画像作成の説明に入ります。
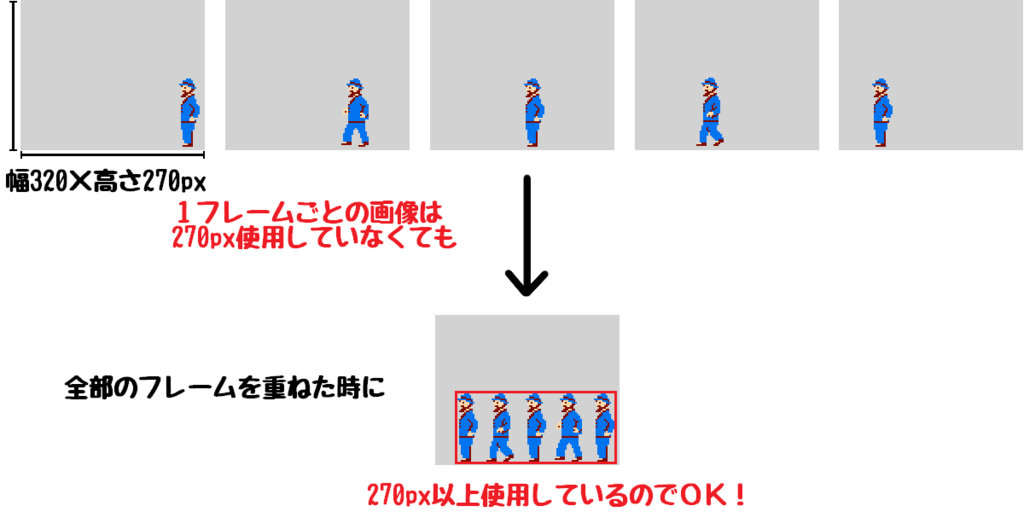
アニメーションスタンプのサイズは幅320×高さ270px以内で作成します。
ただし、サイズ内であればどんな大きさでもいいのではなく、最低でも幅か高さのどちらかが270px以上なければいけません。
どちらかが270px以上あれば、縦に長いものや横に長い画像の制作も可能となっています。
動かないスタンプでは上下左右に10pxほど余白をあけて作成しなければいけませんでしたが、アニメーションスタンプでは余白を気にせずに作成して大丈夫です。
320×270pxギリギリで画像を作成しても問題ありません。
はい、ここで私がわかりづらかった1つ目のポイントが出てきました。
画像の幅か高さどちらかが270pxなければならないという事は、1フレームに必ず270px以上画像がないといけないのでしょうか?
いいえ、そうではありません。これは全フレームを重ねた時に270px以上あればいいという事なのです。
文章で説明してもわかりにくいかもしれませんので、画像で説明しますね。
チャー〇ズさ~ん!出番ですよ~!

出ました!チャー〇ズさんです。
え?なんでミシ〇ッピー殺人事件のチャー〇ズが出てくるんだって?
それはジャレコが作ったゲームは私の心のオアシスだからですよ!
はい、続けますね。
下の画像のように、1フレームごとの画像は270px使用していない画像であっても、全フレームで270px使用するようにキャラクターを移動させればいいのです。


以上ここが1つ目のわかりづらかったポイントでした。
続けてアニメーションスタンプの再生時間、フレーム数、ループ回数、容量の説明です。
アニメーションの再生時間は1~4秒です。(1,2,3,4秒のいずれかとなり、端数の1.5秒の設定は不可です)
フレーム数は最低5フレームで最大20フレームまでです。5~20枚で作成します。
画像はループさせる事が出来て、ループ回数は1~4回まで可能です。
1個のスタンプの容量は300KB以下で作成します。
アニメーションを作る流れとしては、
1.アニメーション画像を作成
2.アニメーション画像の容量が大きい場合は圧縮させる
3.APNGに書き出す
といった感じです。
とりあえす、先ほど説明したように全体で270px以上になるように画像を作成していけば問題ないはずです。
そして、画像を作り終えましたらAPNGに書き出すわけですが、ちょっと待ってください。
作り終わった画像にはおそらく余白部分があると思います。
動かないスタンプであれば余白はそのまま残さないとダメですが、アニメーションスタンプの場合はどうなのでしょう?
正解は、余白は付けずにアニメーションしていない部分はすべて削除するでした。
はい、これが私がわかりづらかったポイントの2つ目でした。
ガイドラインでは「余白は一切つけないでください」と書いてあるのですが、「すべてのフレームのサイズを合わせてください」とも書いてありここで疑問が生まれました。
「え?どうゆう事?余白をつけちゃいけないのにフレームのサイズを合わせるなんて無理じゃね?」
1フレームごとの画像サイズを合わせて余白をつけないとはどうゆう事なんでしょうか?
今回も画像で説明した方が早いかもしれませんね。
では今回は

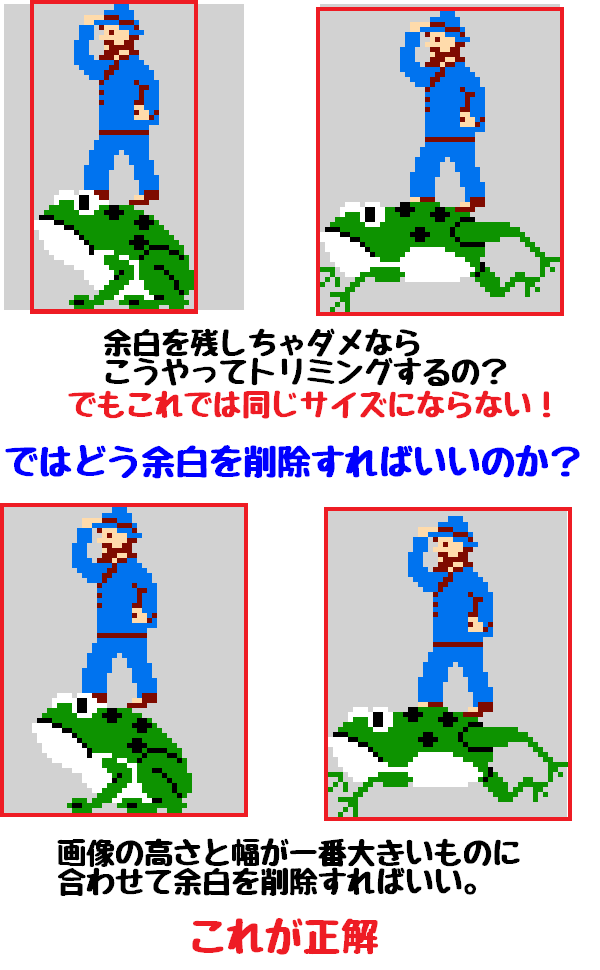
このガマパックンに乗った忍者じゃじゃ丸くんで説明しますね!
おや?じゃじゃ丸くんすこし老けたような?気のせいかな?
はい、続けますね。
下の画像を見て下さい。

このように画像の高さと幅が一番大きいものに合わせて余白を削除します。
大きい画像にサイズを合わせ、ほかの画像はそれに合わせて余白を残します。
つまり、1フレームでも最大サイズの320×270pxの画像を作ってしまえば、ほかのフレームは余白を削除する必要がなくなるので作業が短縮出来ます。
面倒くさい方はこの方法で画像を作成してみてはいかがでしょうか?

以上が私がアニメーションスタンプを作成する時にわかりづらかった2つ目のポイントです。
画像の作成が終われば、あとは画像を圧縮してAPNGに書き出すだけです。
画像の圧縮とAPNGの書き出しのやり方を簡単に解説します。
画像ファイルの圧縮にこちらのフリーソフトを使いました。
「Pngyu」は英語ですが、使い方はすごく簡単です。
画像ファイルの圧縮

ソフトを起動してファイルをドラッグ&ドロップ。あとは書き出しを押すだけです。
※書き出しを押すと、警告なくファイルが書き換えられますので、元データを無くしたくない場合はバックアップを取っておくことをおすすめします。
APNGの書き出しにはこちらのフリーソフトを使いました。
※現在私はAPNGファイルの作成に「アニメ画像に変換する君」を使用していますので、そちらの使い方が知りたい方はこちら↓に載せています。
APNGファイル作成時に使っていたソフトを変えたので軽く説明 - こうですか?わかりません
「APNG Assenbler」も英語ですが、使い方は難しくありません。
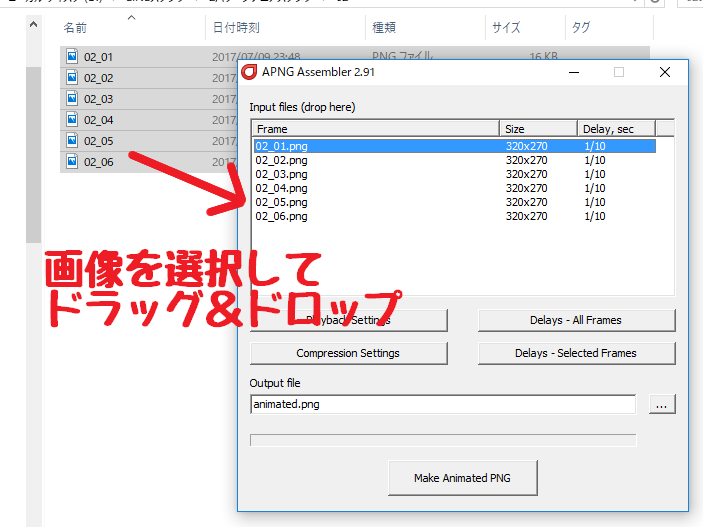
画像の読み込み

ソフトを起動して、画像を選択してドラッグ&ドロップします。
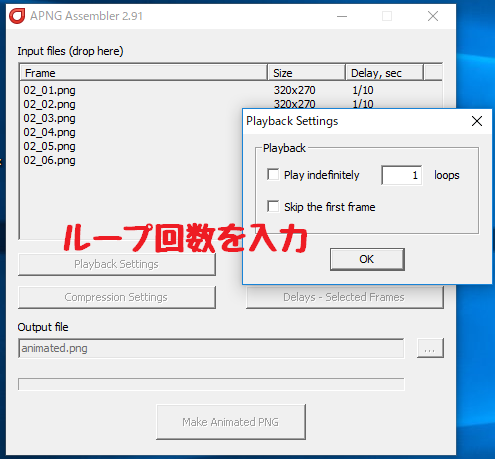
ループ回数の設定

Playback Settingsでループ回数を入力。
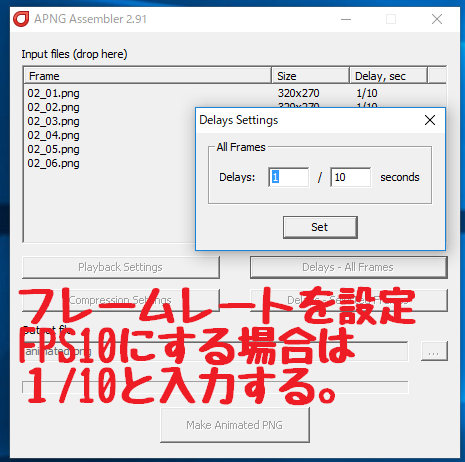
フレームレートの設定

Delays - All Framesでフレームレートを設定。
FPS10(1秒間で10コマ)にする場合は、1/10にします。
画像圧縮形式の設定

Compression Settingsで圧縮を選択します。
Zopfliが一番圧縮率が高いです。
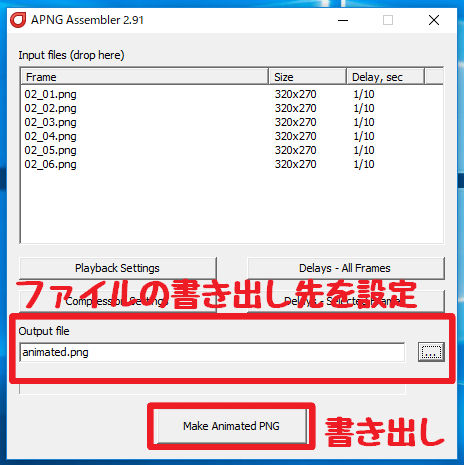
ファイルの書き出し

最後にファイルの書き出し先を設定して書き出します。
APNGの拡張子はpngです。apngとかではありません。
これでAPNGの書き出しが出来ました。あとはLINEストアに登録するだけです。
登録する前に書き出した画像を確認したい場合は、firefoxブラウザを開いてファイルをドラッグ&ドロップすれば再生されます。
(私の場合は、Windows10でGooglechromeブラウザにドラッグ&ドロップを試してみたら、再生されました。)
いかがだったでしょうか?
LINEアニメーションスタンプは新しい画像形式のAPNGで作らなければいけなかったり、ガイドラインの説明がわかりにくいところがありハードルが高そうですが、分かってしまえば作成はわりと簡単に出来ると思います。
LINEアニメーションスタンプこれからもいろいろ作ろうかな?
スタンプ売れるといいなあ。
完
